
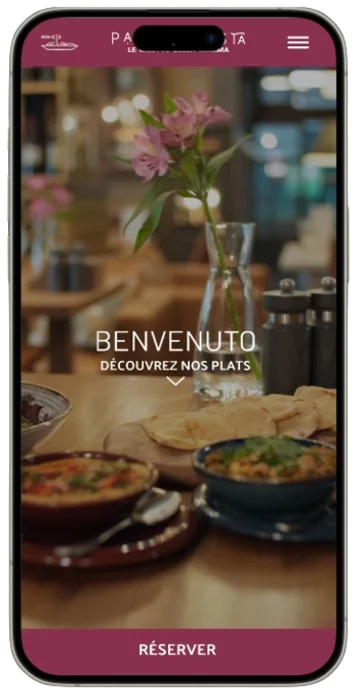
Page d'accueil : elle montre aux utilisateurs une vidéo de l'intérieur du restaurant et présente les plats du moment. Un menu burger permet une navigation aisée sur l'ensemble du site et un footer présente les coordonnées de contact.

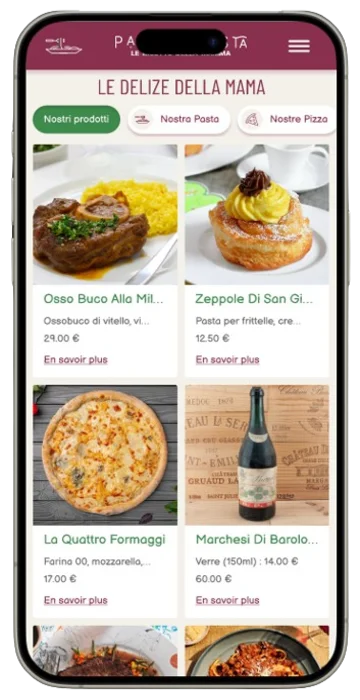
Page menu (Le delizie della mama) : l'utilisateur a la possibilité de choisir parmi une variété de plats traditionnels tels que les pâtes, les pizzas, le risotto, ainsi que parmi une gamme de boissons italiennes.

Page de réservation (Le informazioni della mama) : l'utilisateur peut logiquement effectuer une réservation de table, consulter nos coordonnées et nos horaires d'ouverture, ainsi que naviguer sur une carte interactive.

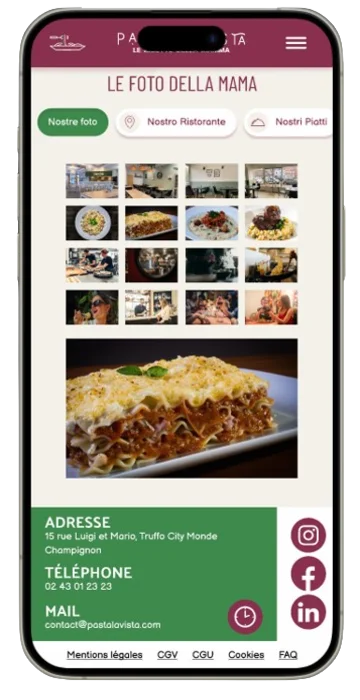
Page galerie (Le foto della mama) : l'utilisateur peut visualiser une série de photos de notre restaurant, allant de l'extérieur de ce dernier jusqu'aux cuisines, en passant par des clichés de nos plats.

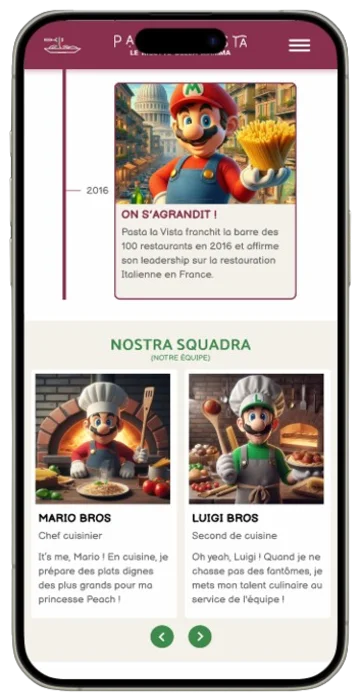
Page A propos (La storia della mama) : enfin, il est possible d'en savoir plus sur l'histoire de notre restaurant, sur l'équipe qui y travaille, ainsi que sur les valeurs que nous défendons.